Dua Cara Memanggil File Asset Gambar Di React.js

Salah satu pertanyaan di channel Discord Asinkron Indonesia, pertanyaan ini memang umum ditanyakan, khususnya buat programmer yang baru terjun ke react.js. Di react.js sendiri ada 2 cara untuk memanggil file gambar dan keduanya sangat mudah, mari saya jelaskan.
Cara Pertama, Menggunakan import
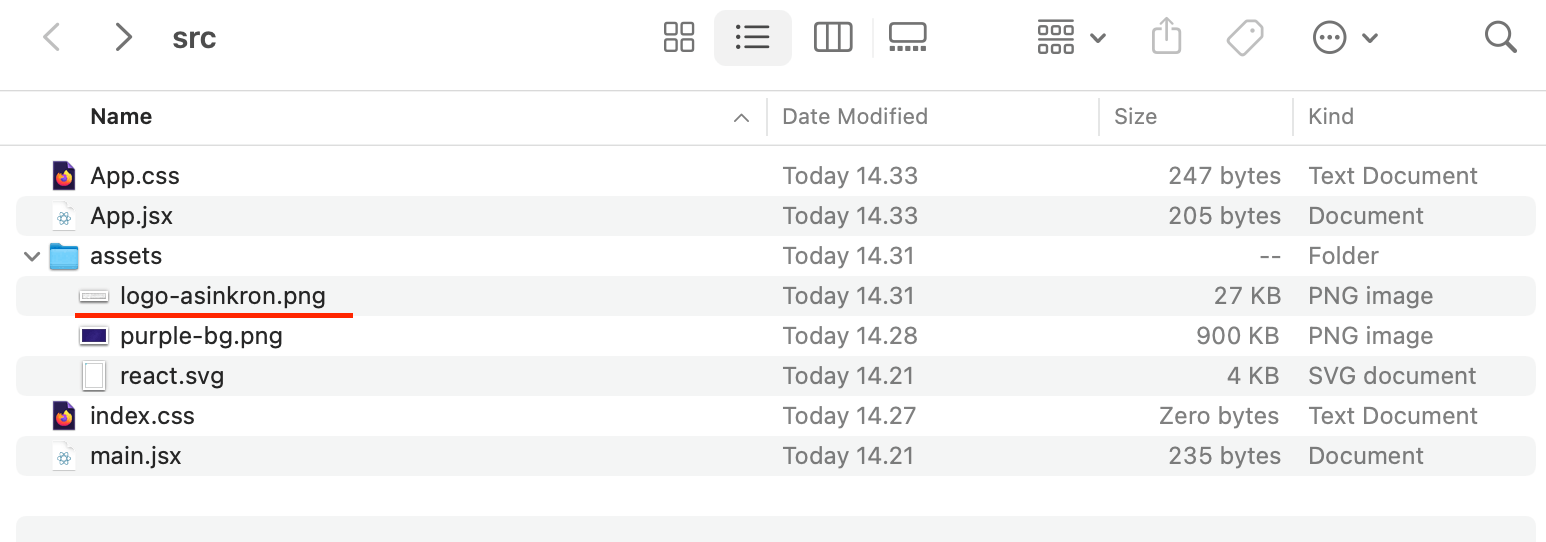
1. Copas file gambar kalian di dalam folder src agar lebih rapi tempatkan di folder src/assets, pada contoh kali ini saya akan menggunakan file gambar bernama logo-asinkron.png.

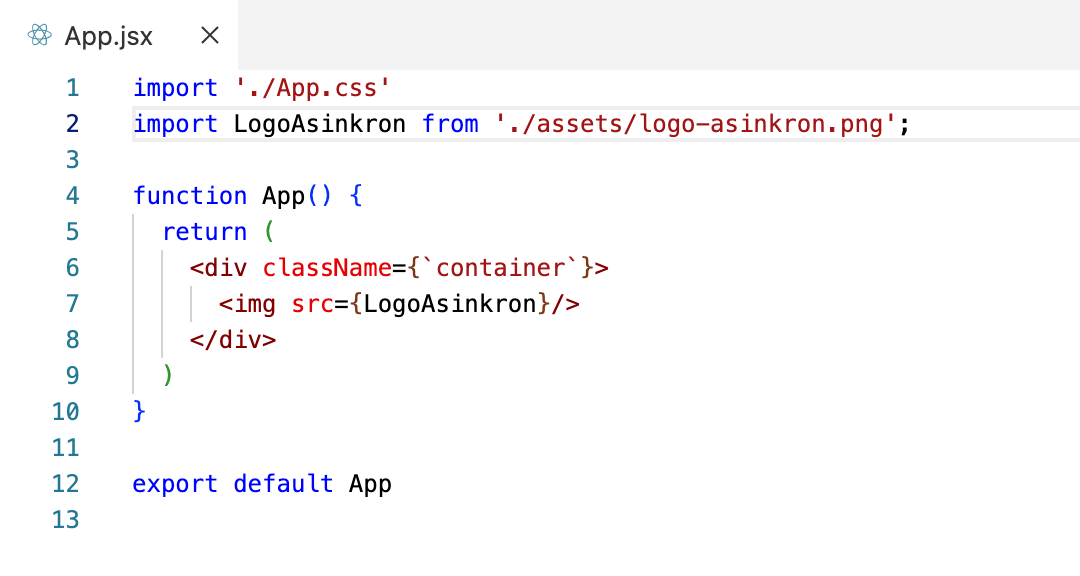
2. Buka file component dimana gambar akan diimport, lalu import file gambar tadi.
import LogoAsinkron from './assets/logo-asinkron.png';3. Sekarang kita dapat menggunakan variable LogoAsinkron pada value src di tag img html.

importCara Kedua, Menggunakan Public Directory
Selain menggunakan import, kalian juga dapat memanggil file gambar dengan menyimpan file gambar dari di folder public project kalian. Ikut langkah berikut,
1. Copas file gambar kalian di dalam folder `public` agar lebih rapi tempatkan di folder public/assets, pada contoh kali ini saya akan menggunakan file gambar bernama logo-asinkron.png.
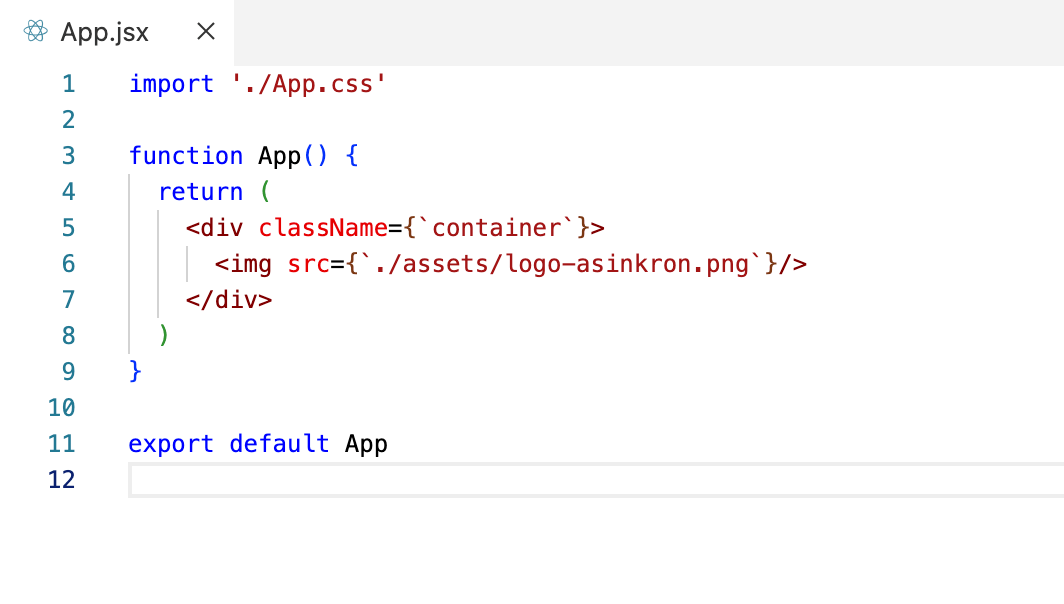
2. Kalian dapat langsung mengisi lokasi file gambar pada value src di tag img html.
<img src={`./assets/logo-asinkron.png`}/>3. Hasil codenya akan seperti ini.

Tambahan
Cara Memanggil File Gambar Di CSS
Pertanyaan selanjutnya pasti muncul nih, bagaimana kalau kita mau memanggil file gambar di css? Jika kalian mau import file gambar di css sebenarnya malah lebih mudah. Cara sedikit berbeda tergantung kalian menggunakan CRA atau Vite.
1. Jika kalian menyimpan file gambar di dalam folder src
CRA
.container {
background-image: url("/src/assets/purple-bg.png");
}Vite
.container {
background-image: url("/src/assets/purple-bg.png");
}2. Jika kalian menyimpan file gambar di dalam folder public
CRA
.container {
background-image: url("../public/assets/purple-bg.png");
}Note: .../ tergantung dari lokasi file css kalian terhadap folder public. Jika pada contoh diatas file css berada di /src/App.css.
Vite
.container {
background-image: url("/assets/purple-bg.png");
}Kesimpulan
Kedua cara diatas dapat digunakan tidak hanya untuk file gambar, tetapi juga file static lainnya semisal css, fonts, dsb.
Dokumentasi lengkapnya tentang cara handle static file dapat kalian baca disini:
Jika masih belum paham, kalian dapat bertanya dan berdiskusi di channel Diskord Asinkron Indonesia, klik linknya dibawah ya.

Silahkan Login/Sign Up
😞 Discord eklusif buat member asinkron.com
Jangan khawatir silahkan Daftar GRATIS 😎
*Link discord akan dikirim ke email yang anda gunakan untuk mendaftar.

